

How to Add Facebook Like Button in WordPress-:
1. How to Add Facebook Like Button using Plugin-:

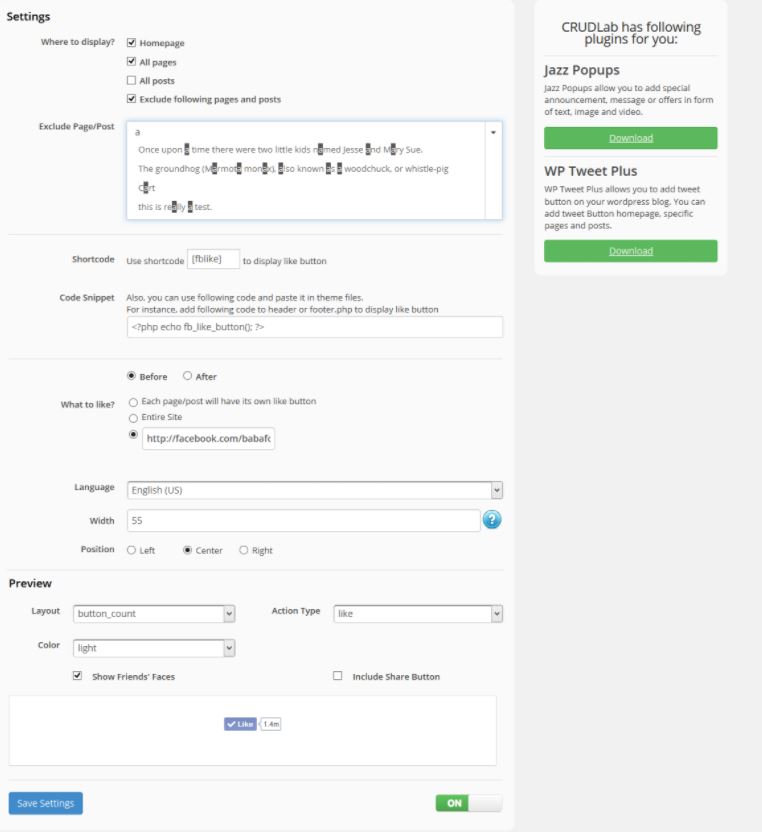
First, install and activate the WP Like Button plugin on your site. After activating the plugin, it will add a new menu item “WP Like Button” to your WordPress dashboard. Just click on it. This will take you to the settings page of the plugin. First of all, you have to choose where you want to display Facebook like button in your blog or website and choose whether you want to show FB page liker on mobile also.

Then, you have to enter Facebook App ID or user Admin ID (Username). After the other settings remain the default. Apart from this, you can choose a layout, position, colour, button size and language for your Facebook like button. After complete setting, click on the Save Settings button. Now you can visit your website to see the Facebook page like button.
2. How to Add Facebook Like Button without Plugin-:

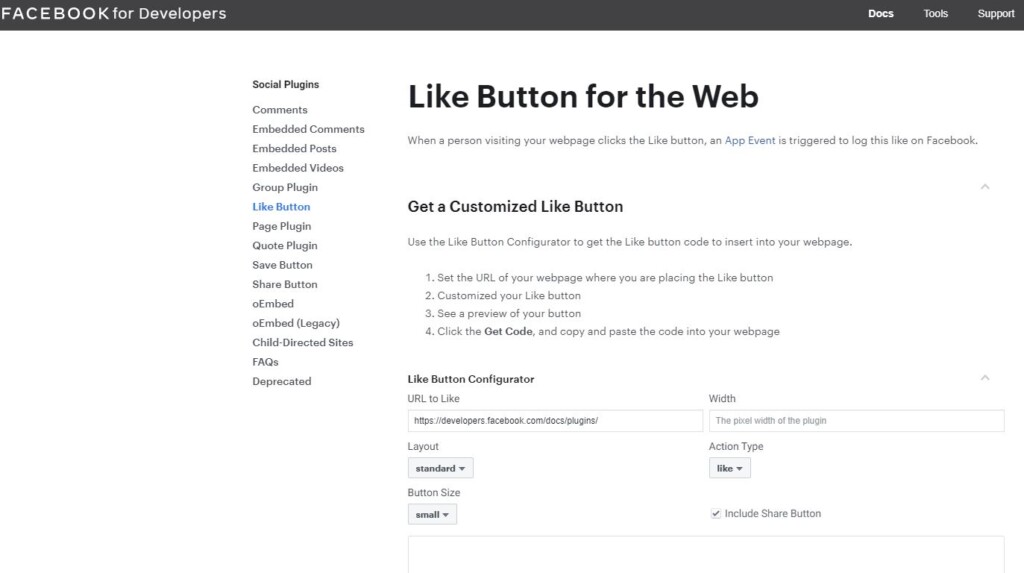
First, go to the Facebook developers website and log in, then click on the “Like-Button Configurator” button. You can customize Facebook button layout and size. This will show you a live preview of the Facebook button. You can leave the URL field blank and click the “Get Code” button when you are finished setting. Now a new popup with code snippet will open. First, copy the code snippet and paste it immediately after the <body> tag in the header.php file of your WordPress theme.
If you like my work, Please Share on Social Media! You can Follow WP knol on Facebook, Twitter, Pinterest and Quora for latest updates. You may Subscribe to WP Knol Newsletter to get latest updates via Email. You May also Continue Reading my Recent Posts Which Might Interest You.