

Do you want to minify CSS and Javascript in WordPress but do not know how to do it? Keep reading this post, You can improve your website performance and loading speed by minifying CSS and JavaScript on your website. Website loading speed is one of the most important factors to list your website higher in the Google search result. There are several ways to increase Website loading speed one of them is minifying CSS and JavaScript. Today in this article I will tell you how to minify CSS and JavaScript in WordPress.
Why CSS and JavaScript need Minify-:

Minification refers to the process of removing unnecessary or redundant data without affecting how the resource is processed by the browser – e.g. code comments and formatting, removing unused code, using shorter variable and function names, and so on.
When a page is rendered, PHP and MySQL are used. Therefore, the system needs RAM and CPU. If many visitors come to a site, the system uses lots of RAM and CPU so the page is rendered so slowly. In this case, you need a cache system not to render page again and again. Cache system generates a static HTML file and saves. Other users reach to static HTML page. In addition, the site speed is used in Google’s search ranking algorithm so cache plugins that can improve your page load time will also improve your SEO ranking.
Minification is done on the frontend during the first uncached request. Once the first request is processed, any other pages that require the same set of CSS and JavaScript files will reuse the same generated file
You can minify JavaScript and CSS from your site to get your website performance to a new level. When you minify CSS and JavaScript, it reduces your web page size that makes your website Fast Load. Here Google also recommends minifying JavaScript and CSS files from the website. Faster loading website performs better in search engine results and also improves user experience. Now you have to understand why CSS and JavaScript are needed for any website.
How to Minify WordPress Site from CSS and Javascript-:
Page load speed is very important for getting good rankings in Google Search and increasing traffic to your blog. Before you do CSS and JavaScript Compress, you need to know what your website’s current score. you can easily check your website score using Gtmetrix which run several tests on your website and suggest a possible area of the improvement to boost the performance of your website.
There are many tools available to check this. There are plenty of ways and plugins available to reduce CSS and JavaScript. Here I will minify CSS and JavaScript using some popular plugins.
1. W3 Total Cache-:

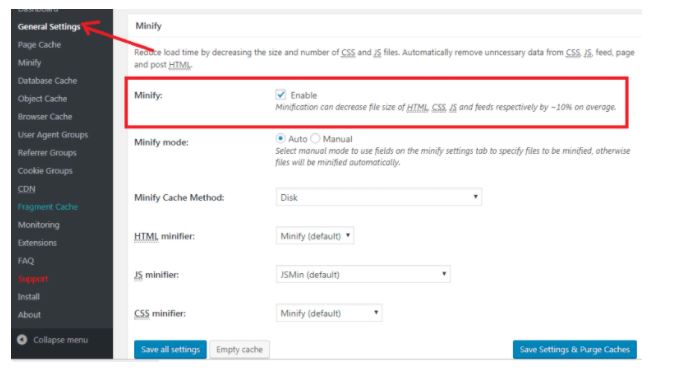
W3 Total Cache is the most popular caching plugin. It takes the performance of your website to a new level. The plugin offers dozens feature including Minify. If you use W3 Total Cache on your site, you can Minify CSS and JS file from your site using its minify feature. Just go to the General Settings tab and scroll to Minify settings, then follow the screenshot.

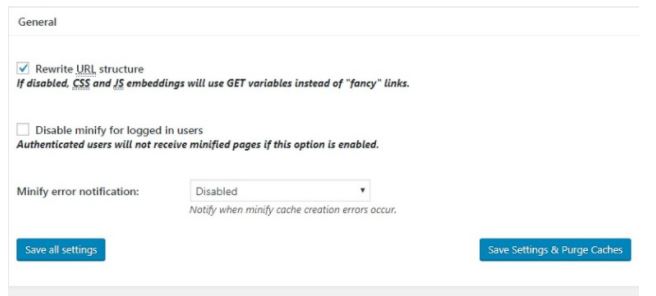
this is the Basic settings. For Advanced settings, click on the Minify option under the Performance tab and follow the screenshot below.




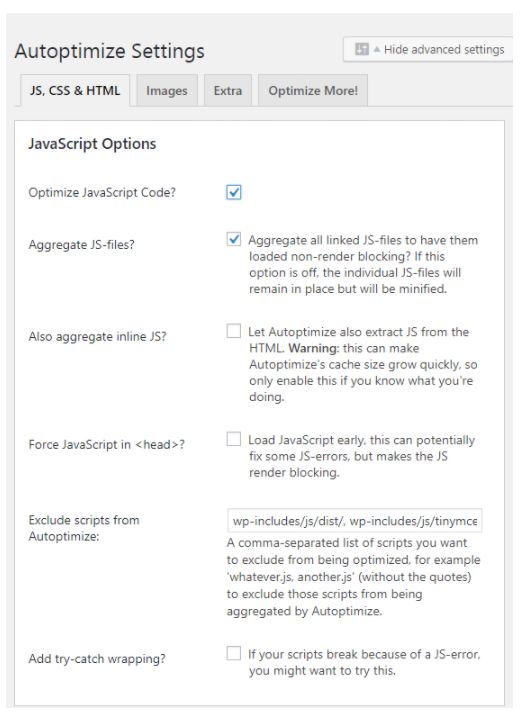
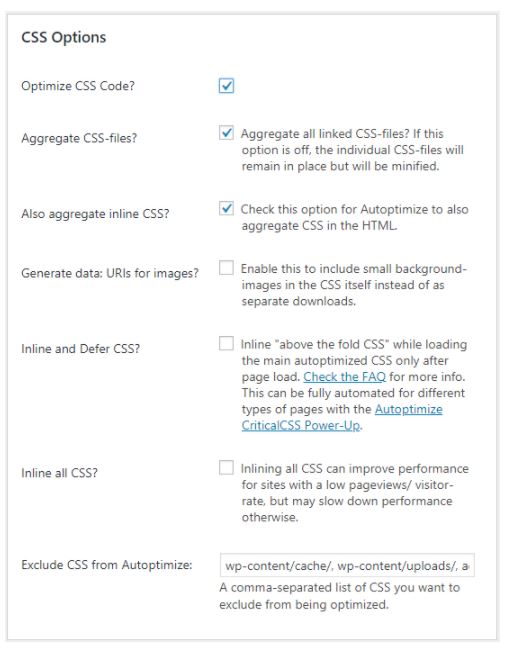
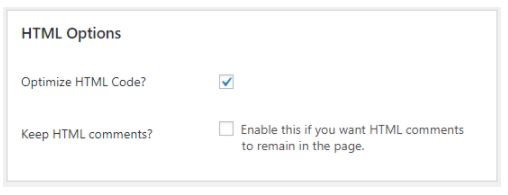
2. Autoptimize-:

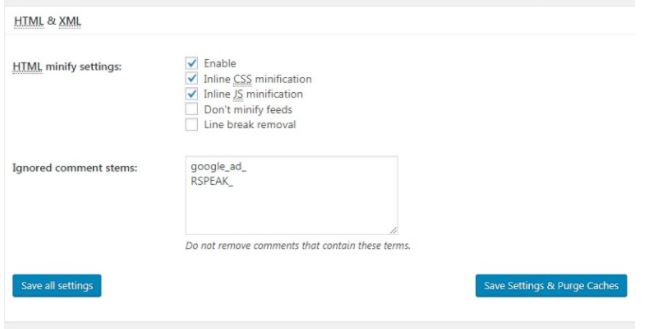
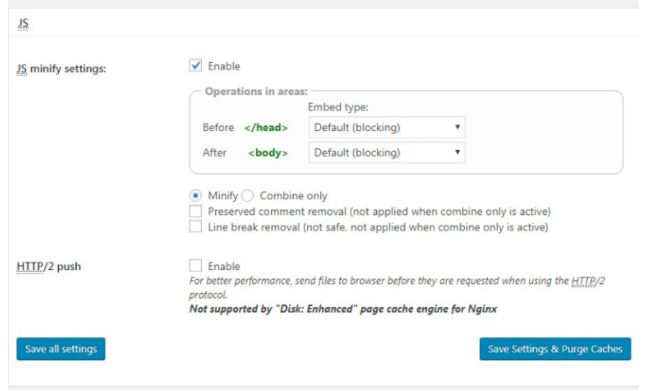
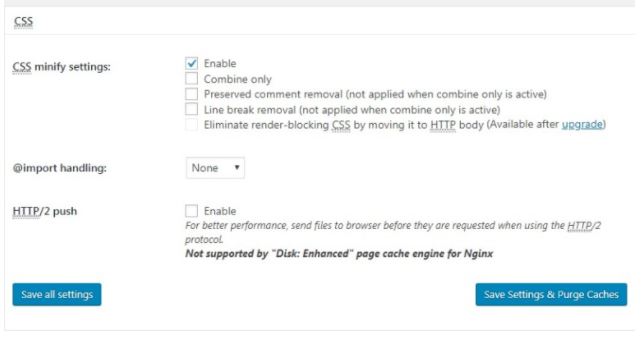
Autoptimize is the most popular plugin that optimizes HTML, JavaScript, and CSS code on your site. It has more than 1+ million active installations as per official WordPress.org plugin directory. Autoptimize plugin improves the performance of your site to a great extent. First, install and activate this plugin. After activating the plugin, click Settings >> Autoptimize. This will take you to the settings page of the plugin where you must check the Optimize HTML Code, Optimize JavaScript Code, Optimize CSS option. Follow the screenshot below.



when you click the Save button, it will begin to optimize CSS, JavaScript and HTML on your site. In addition, it provides features like CDN and Lazy load for Images that Improve your website Loading Speed and reduce server load. The Autoptimize plugin also allows you to Remove query strings, emojis and Google Fonts. The plugin improves PageSpeed by optimizing the HTML, CSS & JS file and reduces HTTP requests. Also, Autoptimize plugin works perfectly with WP Super Cache, HyperCache, Comet Cache and KeyCDN Cache Enabler.
3. WP Fastest Cache-:

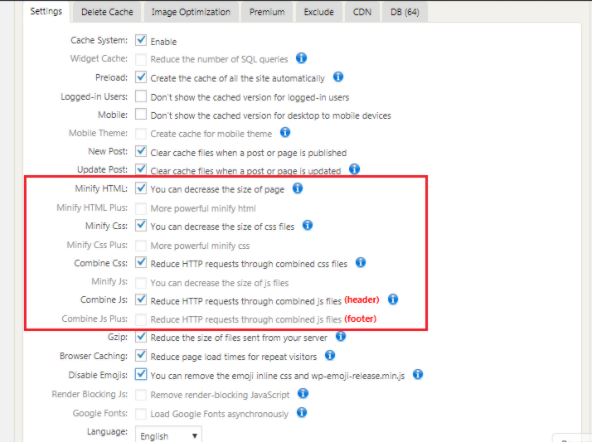
WP Fastest Cache is another most popular caching plugin with 5star rating. It has also more than 1+ million active installs as per the official WordPress Plugin Directory. This plugin also includes built-in minify options. Simply, you need to check a few boxes. Follow the screenshot below.

The plugin also allows you to Enable Gzip compression that reduces the size of files sent to your server.
4. Fast Velocity Minify-:

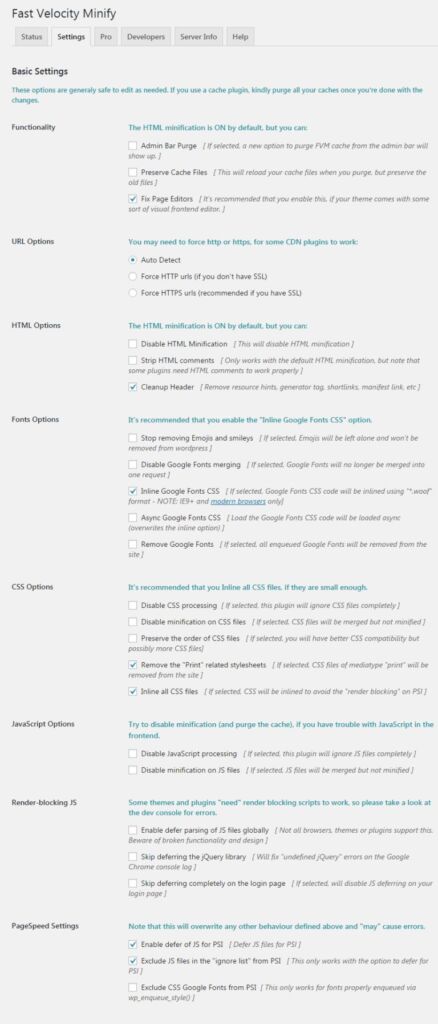
This plugin is Specially designed to minify JavaScript and CSS file. After activating the plugin, click on Setting >> Fast Velocity Minify. This will take you to the plugin’s setup page. Click here on the” Setting ” tab and follow the screenshot below.

5. WP Super Minify-:

This plugin combines, minifies, and caches inline JavaScript and CSS files on demand to speed up page loads, using Minify PHP Framework using this plugin, you will see the source of your HTML, inline JavaScript and CSS are now compressed. The size will be smaller and quite helpful to improve your page load speed as well as Google page speed and yslow grade (if you care). The WP Super Minify plugin speeds up page loads by combines and minifies JavaScript and CSS files on your WordPress site. Just install and activate the plugin then check the options.

Conclusion-: Here I mentioned about the 5 best plugins that help Minify CSS and JavaScript in your WordPress site. You can use any plugin on your site. If you use any of the listed cache plugins on your site, you will not need to install the minify plugin separately. These Cache plugins will Handle everything ranging from caching to minifying.
If you like my work, Please Share on Social Media! You can Follow WP knol on Facebook, Twitter, Pinterest and Quora for latest updates. You may Subscribe to WP Knol Newsletter to get latest updates via Email. You May also Continue Reading my Recent Posts Which Might Interest You.