

In this post, you will learn WordPress theme structure to better understand how to access and edit the pages on your site. Your WordPress theme is the foundation for your website and builds each page of your site in blocks. A WordPress Theme is a collection of files that work together to produce a graphical interface with an underlying unifying design for a website. These files are called template files. A Theme modifies the way the site is displayed on different devices., without modifying the underlying software.
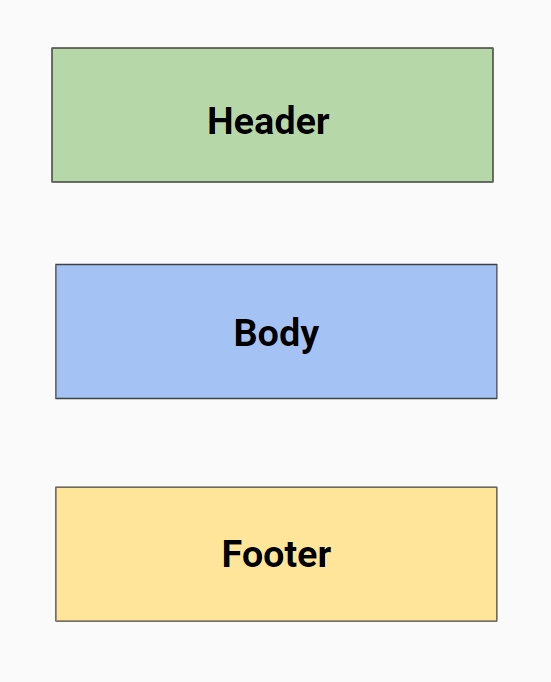
A WordPress Theme have many block some of the common blocks included in themes are the header, the footer, and the body. The header is basically everything at the top of your website. It includes things like the site’s title, tag line, and the navigation bar.

While the header on your home page may be unique, the header on most subpages will typically have the same format and content across the website. Everything at the bottom of your website, in this section, is the footer. The footer includes stuff like contact information, directions, copyright info, and links to social media. The footer typically carries across all the pages on your website, and its format and content remain the same.
The area between the header and the footer on your web page is the body or content area. The content area can include text, graphics, links, buttons – just about whatever you want, so it will vary from page to page, across your website.
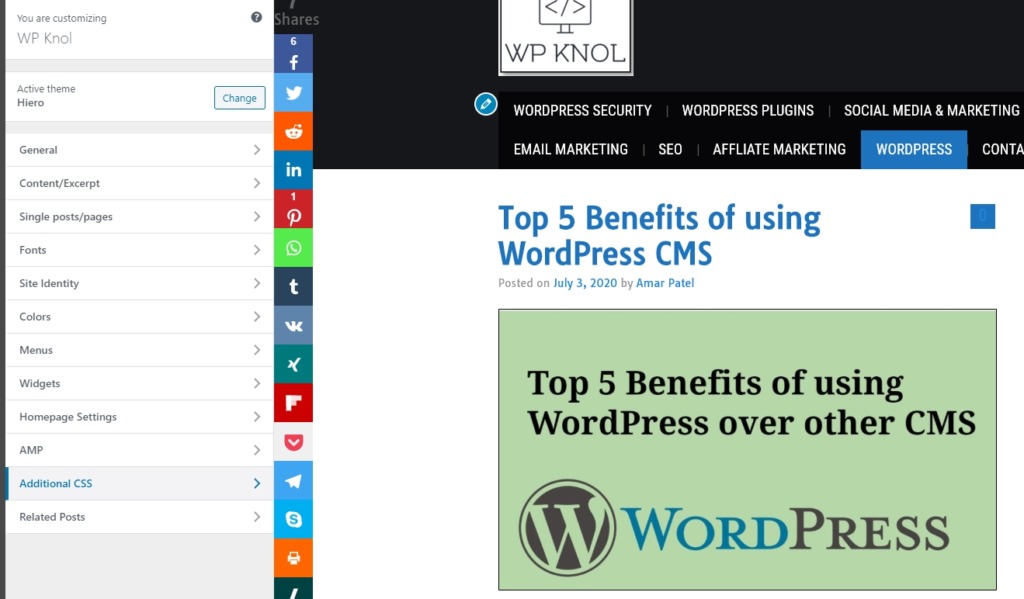
If you need to edit the header or footer on your page, you use the Customizer tool. To access and edit components in the header or footer, you can select from the Customizer menu on the left, or click the corresponding blue edit button on the screen.

The Customizer tool is also where you’ll go if you want to change any of the global settings on your website – stuff like colors, fonts, and navigation menus to name a few. Need to edit the content area of a page? If you’re already in the Customizer, just scroll down and click the blue edit icon in the content area of the page.
If you like my work, Please Share on Social Media! You can Follow WP knol on Facebook, Twitter, Pinterest and YouTube for latest updates. You may Subscribe to WP Knol Newsletter to get latest updates via Email. You May also Continue Reading my Recent Posts Which Might Interest You.