

What is Infinite Scroll Loading?
To go to the next page or previous page of any site, the user clicks on the next button or pagination number (page number). However, when you use Facebook and Twitter, you have noticed that there is no Next or Page number, they use Infinite Scroll. The unlimited scroll itself is called Infinite Scroll.
Should you add Infinite Scroll to your WordPress website?

Infinite Scroll that positively impacts user engagement and user experience. But, Infinite Scrolling is not for every site. If there is too much traffic on your site, do not set up an infinite scroll. This can slow down your website or even crash the server. This is good for small sites. Here is a quick look at the pros and cons of the Infinite Scroll whether you should use it or not.
Infinite Scroll Pros-:
- This keeps visitors on your website for a long time, which reduces the site’s bounce rate. Makes
- people easy to find old content. Because they will be able to load old content quickly and easily.
- Improved mobile experience because visitors can bother clicking small links to load new content.
- Instead of clicking on the number of pages, Infinite Scroll makes your site easier.
The Infinite Scroll Cons-:
- the server may overload and crash.
- Your site will lack the Footer section.
- SEO on Google search reduces rankings because your site is just one big long webpage.
- If users scroll more indefinitely, it may stop working. This problem can increase the bounce rate.
How to Add Infinite Scroll in WordPress Blog-:

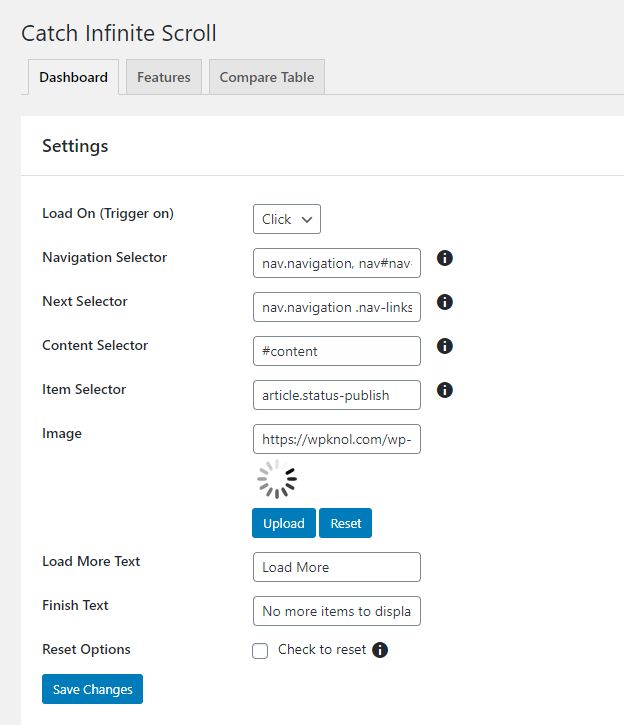
For Infinite loading, first of all, you have to install and activate Catch Infinite Scroll plugin in your site. Once the plugin is activated, it will add a new menu item to your WordPress dashboard with Catch Infinite Scroll. Just click on it, it will take you to the settings page of the plugin. In this page, you have to choose your load option. All you have to do is select “Scroll” from the Load On (Trigger on) option. As you can see in the screenshot below.
 Leave the rest of the settings default. Because the default options are perfect. It also has an image option that allows uploading a custom icon for the content loader.If you have a better image than this, you can change it. Click the Save Changes button to store your settings. enough! Infinite scrolling has been activated on your blog. You can go to his blog and watch Infinite scrolling. Small request, if this article has proved helpful for you, then don’t forget to share it!
Leave the rest of the settings default. Because the default options are perfect. It also has an image option that allows uploading a custom icon for the content loader.If you have a better image than this, you can change it. Click the Save Changes button to store your settings. enough! Infinite scrolling has been activated on your blog. You can go to his blog and watch Infinite scrolling. Small request, if this article has proved helpful for you, then don’t forget to share it!
Thanks for reading…“Pardon my grammar, English is not my native tongue.”
If you like my work, Please Share on Social Media! You can Follow WP knol on Facebook, Twitter, Pinterest and YouTube for latest updates. You may Subscribe to WP Knol Newsletter to get latest updates via Email. You May also Continue Reading my Recent Posts Which Might Interest You.